microUSBコネクタ給電のRaspberry PiやGL-iNet社製コンパクトルータへの給電制御・監視に、ESP8266 ESP-01S を積んだ市販の リレー モジュールを調べてみましたが、いずれも本来は家電の給電制御向けなことから、オーバースペック感は否めません。そこで今回、 INA219 を搭載しDC電力計測も可能な スマートUSBスイッチ を自作して、ESP Easyのダッシュボードページから操作出来るように組んでみます。
リレーの選定
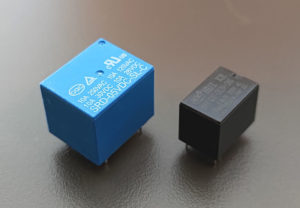
リレーモジュールで普遍的に使われているリレーは、家電機器のスイッチングを想定していることから、10Aクラスが搭載されていて、今回のようなUSB給電程度では明らかにオーバースペック。そこで安価(RMB0.75送料別)で物理的にも一回り小さい3AリレーHK4101Fを使ってみることにしました(データシートはこちら)。
INA219モジュールの自作
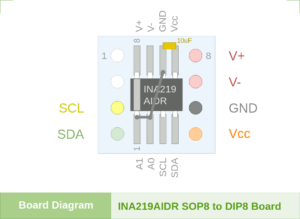
TI社の直流電圧電流センサINA219を搭載したモジュールは、以前よりその基板の大きさがネックでした。そこでI2Cアドレスもデフォルト0x40固定とすることでチップ抵抗を廃止、Vccにパスコンのみ搭載するミニマル構成で、INA219AIDR素子単品(RMB2.20送料別)をSOP8→DIP8変換基板の上に実装してみました。シャント抵抗もこの基板上には実装せず、計測ポイント上に置くことで、出来る限り損失を小さくしようと言う狙いです。
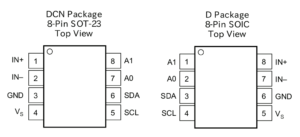
INA219は市販のモジュール基板に搭載されているSOT-23パッケージ品と、今回使用するSOICパッケージ品では、ピンアサインが左右逆になっていることに注意が必要です(気づかず全く逆に繋いで通電させてしまい、当然動作しないのでしばらく悩みました)。
I2Cアドレスを決定するA1、A0ピンをいずれもGNDに落とすことで、I2Cアドレスをデフォルト0x40固定としています。
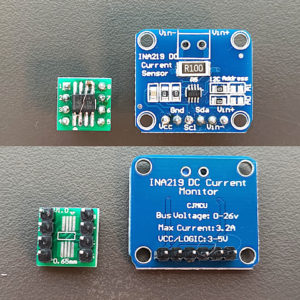
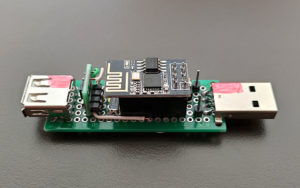
出来上がった基板(下図左)を市販モジュール品(同図右CJMCU版)と比較しても、その大きさの違いが判ると思います。
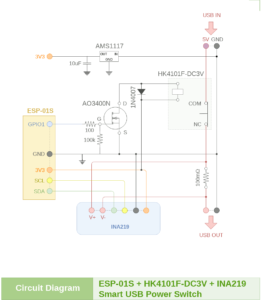
全体回路図
以前の記事で、ESP-01SにI2Cとは別に使用可能とした、GPIO1の信号でNチャンネルMOSFET AO3400Nを駆動させ、ドレイン〜ソース間が導通するとリレーのコイルに電流が流れ、リレーの可動接点を動かす仕組みにしています。
リレーのコイルには、逆起電力対策に1000V耐圧のダイオード1N4007を並列に接続します。ダイオード選定の目安には、こちらのオムロン社のFAQページを参考に、「回路電圧の10倍」を確保しました。
USBの5VラインをこのリレーのNC(Normally Close)接点で制御し、さらに100mΩのシャント抵抗を挿入して、その電位差からINA219が電圧電流を計測しようとするのが、この回路の目論見です。
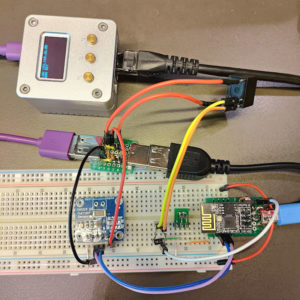
ブレッドボード上に試作
回路図を元に、まずはブレッドボードに組んでみます。使用しているリレーの接点抵抗が公称100mΩ、さらに同じく100mΩのシャント抵抗が負荷に対して全て直列に繋がることになる為、実際にどの程度をこれらで損失してしまうか、それが最大の懸念事項です。
ブート初期に瞬間的に大きな電流を必要とする、NanoPi NEO2を負荷にしてみますが、結果はブート成功したりしなかったり。どうも廉価なブレッドボードと結線の接触不良により、ブートに満足な電流を得られない様子。INA219を電圧のみの測定としてシャント抵抗を抜いてみましたが、問題の解決には至りませんでした。
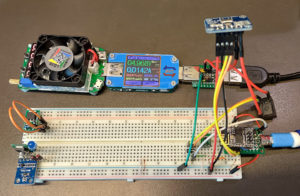
可変負荷LD35とUSBテスタUM25CをUSB出力段に繋ぎ、どの程度の電流を取り出せるか計測してみますが、少し負荷を加えただけでもみるみる電圧が下がり、評価試験どころではありませんでした。接続シーケンスは次の通り。
USB電源 → リレー → INA219シャント抵抗 → UM25Cテスタ → LD35負荷
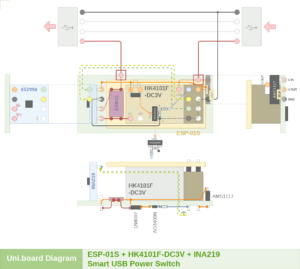
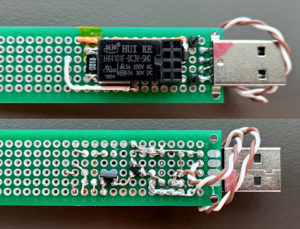
ユニバーサル基板で試作
ブレッドボードでの試験では損失が大きかったものの、リレー操作やINA219の計測など、基本的な回路構成には問題の無いことが、確認出来ました。
続いて評価試験用に、ユニバーサル基板でのレイアウトを下図のように設計しました。INA219基板の搭載方法などは、実際に製作を進めながらデザインをFixさせた形です。また、USB5Vラインは太い導線を使って結線します。
INA219ミニ基板は、樹脂を抜いたピンヘッダ端子をL字に曲げ、立てた状態でユニバーサル基板へ搭載させ完成です。
今回はNanoPi NEO2を負荷として繋いでも安定してブートします。早速、先ほどのブレッドボードの時と同じ様に、可変負荷LD35とUSBテスタUM25CをUSB出力段に繋いで評価試験してみます。
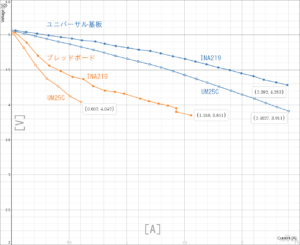
可変負荷LD35の電流値を少しずつ上げながら、INA219(グラフ中の実丸)とUSBテスタUM25C(グラフ中の白抜き丸)の電圧電流値を測定した結果は、次のようになります。参考に併記したブレッドボードでの計測値(グラフ中の橙色)と比較しても、安定した結果が得られていることが判ります。尚、USBテスタUM25Cはその仕様上、電圧が4Vを切ると計測不能に陥ります。
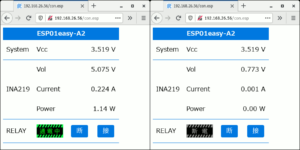
ESP Easy ダッシュボード設計
ハードウェアに続いてソフトウェアは、前回作ったESP Easyのダッシュボード機能に、電流・電力の計測項目を追加します。ESP-01SのSPIFFS領域へアップロードしたのは、次の3つのスクリプトの他、前回作ったリレー状態を表す2つのアイコン画像です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html><html lang='ja'> <head><meta charset='utf-8'/><meta name="viewport" content="width=width=device-width, initial-scale=1"> <script type="text/javascript" src="con.js"></script> <style> * {font-family:sans-serif; font-size:14pt;} .button {margin:4px; padding:4px 16px; background-color:#07D; color:#FFF; text-decoration:none; border-radius:4px} table {border-collapse: collapse;} th {padding:4px 25px; background-color:#07D;} th a {color:#FFF; text-decoration:none; border-radius:4px} td {padding: 15px 10px;} td img {vertical-align:middle;} td.val {text-align: right;} tr.undline {border-bottom: 1px solid #07D;} </style> </head><body> <table> <tr><th colspan="4"><a href="?">%sysname%</a></th></tr> <tr class="undline"><td>System</td><td>Vcc</td><td colspan="2" class="val" id="sens4">[SysInfo#Vcc]V</td></tr> <tr><td rowspan="3">INA219</td><td>Vol</td><td colspan="2" class="val" id="sens1">[INA219#Voltage]V</td></tr> <tr><td>Current</td><td colspan="2" class="val" id="sens2">[INA219#Current]A</td></tr> <tr class="undline"><td>Power</td><td colspan="2" class="val" id="sens3">[INA219#Power]W</td></tr> <tr class="undline"><td>RELAY</td><td><img width="80" height="40" src="Relay_NC[RelayNC#State].png" id="sens5" stat="[RelayNC#State]"></td> <td><a class='button link' href="javascript:DoRelay(1);">断</a></td> <td><a class='button link' href="javascript:DoRelay(0);">接</a></td></tr></table> <script type="text/javascript" src="refresh.js"></script></body></html> |
|
1 2 3 4 5 6 7 8 |
function DoRelay(g) { var xhr = new XMLHttpRequest(); xhr.open("GET", "/?cmd=gpio,3,"+g); xhr.onreadystatechange = function (e) { if (xhr.readyState === 4) {if (xhr.status === 200) {location.reload();}} }; xhr.send(); } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
DoUpdate(); async function DoUpdate() { res = await fetch("/json?view=sensorupdate"); resJson = await res.json(); // GET VAL W/ DESIGNATED DECIMALS ValSens1 = (resJson.Sensors[0].TaskValues[0].Value).toFixed(resJson.Sensors[0].TaskValues[0].NrDecimals); ValSens2 = (resJson.Sensors[0].TaskValues[1].Value).toFixed(resJson.Sensors[0].TaskValues[1].NrDecimals); ValSens3 = (resJson.Sensors[0].TaskValues[2].Value).toFixed(resJson.Sensors[0].TaskValues[2].NrDecimals); ValSens4 = (resJson.Sensors[1].TaskValues[0].Value).toFixed(resJson.Sensors[1].TaskValues[0].NrDecimals); ValSens5 = resJson.Sensors[2].TaskValues[0].Value; ValTTL = resJson.TTL; // UPDATE SENSOR VAL document.getElementById("sens4").innerHTML = ValSens4 + " V"; document.getElementById("sens1").innerHTML = ValSens1 + " V"; document.getElementById("sens2").innerHTML = ValSens2 + " A"; document.getElementById("sens3").innerHTML = ValSens3 + " W"; // CHANGE RELAY NC STAT ICON img = document.getElementById("sens5"); if (img.stat != ValSens5 ) { img.stat = ValSens5; img.src = "Relay_NC" + ValSens5 + ".png"; } // ADJUST INTERVAL WITH TTL setTimeout(DoUpdate, ValTTL); }; |
ファイルを全てアップロードしたらESP Easyを再起動し、ブラウザから次のURLを開くと、カスタマイズしたダッシュボードページを開くことが出来ます。
|
1 |
http://ESP_IP_ADDRESS/con.esp |
実は構想から半年以上費やしてしまいましたが、ようやく動く形が出来上がりました。今回ユニバーサル基板で製作した試作品は、あくまでも評価試験用と割り切って始めましたが、意外にもスティック形状は使い勝手が良く感じたので、このまま適当なケースを探してみようと思います。