WordPress で複数ページで構成される記事を初めて書くことになり、 Iconic One テーマでページ終わりにページ間のナビゲーションを担う ページネーション を表示させてみると、完全に周囲のコンテンツに埋もれていることに気づきました。子テーマを作って ページネーション の改善を試みます。
Iconic One PROテーマのページネーション
最近、執筆する記事が長くなる傾向にあり、ページ当たりの読み込み所要時間を短く抑えるためにも、改ページを入れることに。ところが表示させてみると、ページネーションと呼ばれる、ページ下のページ番号リンクが小さく、その位置も下過ぎてこれでは完全に埋もれています。
Iconic One テーマには有償のPRO版があり、その謳い文句の一つにページネーションの記述があるので、もしかすると無償版には最低限の機能しかデフォルトでは用意されていないのかも知れません。しかしながら、ページネーション機能が全く使えないわけではないことから、自分で修正してみます。
子テーマを作成
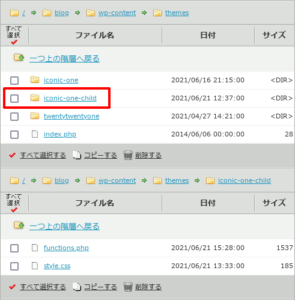
テーマに手を加える際には、その子テーマを作成して手を入れるのが安全なようです。WordPressをホスティングしているWebサーバの /wp-content/theme/下にある iconic-oneフォルダと同列に子テーマ用のフォルダとして、 iconic-one-childを作成します。そしてその中へは次の2つのファイルを配置します。
|
1 2 3 4 5 6 7 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')); } ?> |
|
1 2 3 4 |
/* Theme Name: Iconic One Child Template: iconic-one */ |
このうち、 style.cssの中で親テーマ名を記述する Template:の値をテーマ名 Iconic Oneとしてしまうと正しく認識されません。Iconic Oneを格納しているフォルダ名と同じ iconic-oneと記述するのが正しいようです。
子テーマを有効化
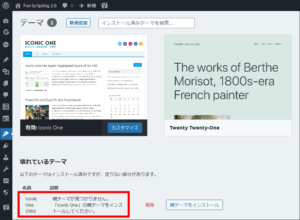
ファイルの配置を終えたらWordPressの管理画面を開き、メニューを【外観→テーマ】と進みます。新たに作成した子テーマはここに表示されるはずなのですが、当初、上述の通り親テーマ名を正しく記述していないと、壊れているテーマとして扱われてしまいました。
記述を正すと正しく表示されたので、この子テーマを有効にします(まだ子テーマの中身は実質空っぽなので、この時点ではまだ何も変化は有りません)。
ページネーション位置を調整
準備は整ったのでいよいよ修正作業なのですが、直すべきはページネーションなのか、それともその上に被さる「関連記事」(JetPackによる)なのか、調べてもなかなか同じような症状を訴えるユーザは見つかりません。そんな中、全く同じ症状のページネーションを改善された記事を見つけることが出来ました(鳴謝!)。
PHPレベルでWordPressを触ったことがあまり無いので、スクリプトと共にその仕組みを記述しているのは、とても助かりました。早速、必要なPHPスクリプトを先ほどの子テーマの functions.php へ加えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')); } class PostContentPaginationLinks { public function __construct() { add_filter( 'the_content', array( $this, 'replyToModifyContent' ), 10, 1 ); } public function replyToModifyContent( $sPostContent ) { if ( ! is_singular() ) { return $sPostContent; } if ( ! is_main_query() ) { return $sPostContent; } $_sPaginationLinks = wp_link_pages( array( 'before' => '<div class="pagination-links"><div class="page-links">' . __( 'ページ :' ), 'after' => '</div></div>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', 'echo' => false, ) ); $GLOBALS[ 'multipage' ] = false; // disables further pagination link outputs done by other functions return $sPostContent . $_sPaginationLinks; } } new PostContentPaginationLinks; ?> |
これによりページネーションが記事本文直下に浮かび上がって来ました。
ページネーションをCSS修飾
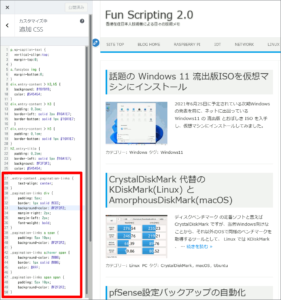
さすがにこのままでは目立たないので、スタイルシートで簡単に修飾します。WordPress管理画面の子テーマの追加CSSへ、以下を追記しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.entry-content .pagination-links { text-align: center; } .pagination-links div { padding: 5px; border: 1px solid #CCC; background-color: #F2F2F2; margin-right: 2px; margin-left: 2px; font-weight: bold; } .pagination-links a span { padding: 5px 10px; background-color: #F2F2F2; } .pagination-links a:hover span { background-color: #006; border: 1px solid #006; color: #FFF; } .pagination-links span span { padding: 5px 10px; background-color: #F2F2F2; } |
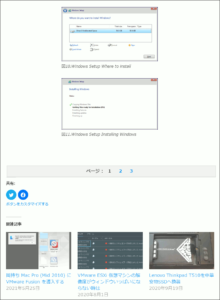
表示させてみるとこのようになります。だいぶ簡素ですが、これなら次のページへの遷移を見逃すこともないでしょう。
シンプルなデザインが自分好みで、特に無料版での制限を感じることなくIconic Oneテーマを使って来ましたが、今回の一件でそろそろ他のテーマへの移行も考えるようになりました。
2023年12月追記 : 2ページ目以降の冒頭にもページネーション
複数ページに分けた記事が増えてくると、自分が今開いているのが何ページ目か、見失うように感じました。
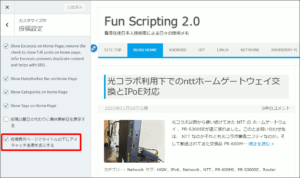
そこで先ず、雑誌のように記事の冒頭にはアイキャッチ画像を表示させます。管理画面の外観のカスタマイズで投稿設定にあるオプションにチェックを入れます。
このままではページ分割された全てのページ冒頭で表示されてしまうので、現在のページ番号を取得して2ページ目以降では表示しないよう制御します。
ここで少しハマったのが、「現在のページ番号の取得」でした。検索するとよく目にする get_query_var('paged') は記事の一覧表示時のページ番号を取得する引数。今回は個別記事のページ割なので、指定する引数は get_query_var('page') です(戻り値はどちらも0から始まる整数値)。
このアイキャッチ画像は the_content() の外すぐ上にいるので functions.php では対応できず。そこで、子テーマにコピーした content.php の52行目付近を、次の要領で編集します。
|
1 2 3 4 5 6 7 8 9 |
【改変前】 <?php if( get_theme_mod( 'iconic_one_auto_featured_image' , '0' ) == '1' ) { ?> <?php the_post_thumbnail('post-thumbnail'); ?> <?php } ?> 【改変後】 <?php if( get_theme_mod( 'iconic_one_auto_featured_image' , '0' ) == '1' && get_query_var('page') == 0) { ?> <?php the_post_thumbnail('post-thumbnail'); ?> <?php } ?> |
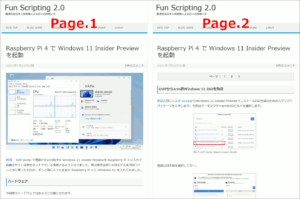
こうして2ページ目以降のアイキャッチ画像を抑制した上で、ページネーションをページ冒頭にも表示して、現在いるページを明示します。
functions.php に記述したページネーションのクラスの、戻り値を返す部分を次のように書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
class PostContentPaginationLinks { public function __construct() { add_filter( 'the_content', array( $this, 'replyToModifyContent' ), 10, 1 ); } public function replyToModifyContent( $sPostContent ) { if ( ! is_singular() ) { return $sPostContent; } if ( ! is_main_query() ) { return $sPostContent; } $_sPaginationLinks = wp_link_pages( array( 'before' => '<div class="pagination-links"><div class="page-links">' . __( 'ページ :' ), 'after' => '</div></div>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', 'echo' => false, ) ); $GLOBALS[ 'multipage' ] = false; // disables further pagination link outputs done by other functions if (get_query_var('page') == 0) : // 1st Page : Pagination Bottom Only return $sPostContent . $_sPaginationLinks; else : // Other Pages : Pagination Top & Bottom return $_sPaginationLinks . $sPostContent . $_sPaginationLinks; endif; } } new PostContentPaginationLinks; |
これでページ冒頭のアイキャッチとページネーションの切り替え表示が完成。メリハリの効いたレイアウトになりました。