WordPress 使用の当ブログにてテーマへ替えた頃から、編集中の画面とは異なり、記事表示中の 画像 と キャプション との間に大きめの スペース が出来てしまうようになってしまいました。そのままではなんとも間の抜けた構成になってしまうので、 スタイルシート をカスタマイズして詰めることは出来ないか、試してみました。
まず、現在の構成は次の通りです。プラグインは他にも入れていますが、今回関連ありそうな部分のみを記述しています。
- WordPress : ver.5.6.2
- Iconic One Theme : ver.2.1.9
- Easy FancyBox Plugin : ver.1.8.18
編集中の画面では、キャプションは問題無く画像直下に配置されるのですが、表示モードで開くとほぼ一行分のスペースが出来てしまいます。Iconic One テーマのデモサイトや他ユーザのサイトを確認しても同じ現象を見受けないので、テーマ単独の悪さでもなさそうです。
テーマCSSを編集すれば改善出来るのでしょうが、テーマをアップデートするとまたやり直しになるのでは、と思って控えていました。追加CSSを記述する方法であれば、テーマがアップデートされても残るようなので、CSS構成を解析してみます。
キャプション側の要素を修正
Firefoxのウェブ開発ツールでスタイルシートの適用状況を確認すると、キャプション上下に20pxのmarginが当たっているのが確認出来ました。下方はまだ理解出来るのですが、上方に同じだけあると、キャプションの意味を果たさない気がします。
画像側の要素を修正
同じく画像側も確認すると、EasyFancyBoxにより下方にのみmargin 10pxが当たっていました。
結論
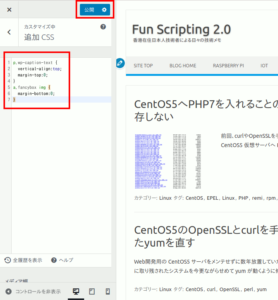
WordPress管理画面の左メニューを次の遷移で進み、追加CSSの欄に今回追加するCSSを記述します。
「 外観 → CSS編集 → 追加CSS 」
|
1 2 3 4 5 6 7 |
p.wp-caption-text { vertical-align:top; margin-top:0; } a.fancybox img { margin-bottom:0; } |
「公開」ボタンを押して追加CSSを保存反映した後、ブラウザで開くと見込み通りキャプションが画像に寄りました。