いつの頃からか WordPress ブログ内の テキストリンク をクリックしている最中、 黒い枠 が現れるようになりました。ブラウザに依らず発生するこの黒枠を、どのブラウザでも消えるような CSS 設定を調べてみます。
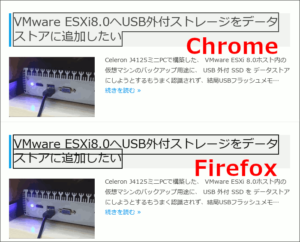
リンククリック中に現る黒枠
WordPressで構築している弊ブログ上において、テキストリンクをクリック中に黒い枠のようなのが現れることに気づきました。
特にFirefoxはさすがに放置するには見苦しいので、CSSでこの黒枠を消しされたいと思います。
outline: noneでは消えない
まず思い付くのがリンクタグの :focus 疑似クラスに対して、 outline: none を設定するというもの。Firefoxではこれで消えるのですが、Chromeには効果が無いので不十分。
|
1 2 3 |
a:focus { outline: none; } |
outlineを透明にして消す
そこで outline の装飾指定で、透明に配色してしまうというハックの登場です。これでFirefox、Chrome共にクリック中の黒い枠が出なくなりました。
|
1 2 3 |
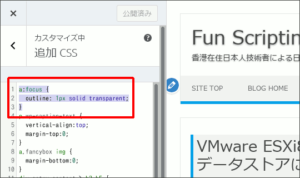
a:focus { outline: 1px solid transparent; } |
WordPress管理ページメニューの 外観 の中にある 追加CSS に貼り付けてました。
参考)
created by Rinker
¥2,486
(2024/04/26 20:54:10時点 Amazon調べ-詳細)